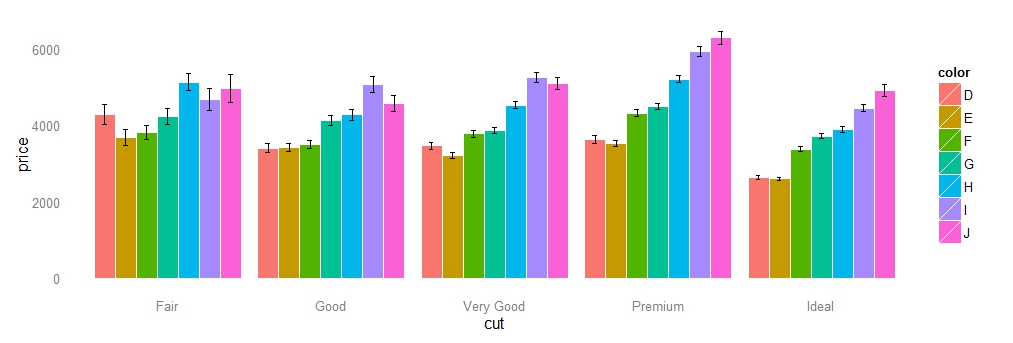
The best way to create a barplot with errorbars using ggplot in R is not obvious. I'll show a super simple solution.
The best way to create a barplot with errorbars using ggplot in R is not obvious. Below is a super simple solution. As it is self-explanatory, this will be my shortest entry ever. cheers!
update 2013.12.10: the code was modified slightly by adding position_dodge() to make the error lines be smaller than the bars and the theme has been cleaned up to remove the default gray background.
update 2013.12.28: wrapped the script into a function (to generalize it)—pass data as a data.frame and x/y/fill as column name strings.
- # makes a barplot with errorbars using ggplot, variable inputs are strings
- # biafra ahanonu, updated: 2013.12.28
- # load ggplot
- # create functions to get the lower and upper bounds of the error bars
- # create a ggplot
- # first layer is barplot with means
- # second layer overlays the error bars using the functions defined above
- stat_summary(fun.y=mean, fun.ymin=lowsd, fun.ymax=highsd, geom="errorbar", position=position_dodge(.9),color = 'black', size=.5, width=0.2)+
- }
 stanford
stanford linkden
linkden github
github goodreads
goodreads medium
medium twitter
twitter